Esta entrada es la última de la serie de Vue.js 2. Para la despedida de la serie he creado una app de ejemplo con Laravel 5.4 y Vue.js. Esta aplicación consiste en una aplicación de notas, en la que puedes registrarte, loguearte, ver tus notas, crearlas y eliminarlas.
Como ya he dicho, el proyecto lo he creado con Laravel como framework para el backend y con Vue.js para el frontend.
Laravel lo que hará será servir una API para que Vue.js haga peticiones a ésta y después trate los datos retornados. Para la autenticación he utilizado el paquete de Laravel llamado jwt-auth. El cual nos ayuda a crear una autenticación basada en JWT. Puedes ver el funcionamiento en la wiki del proyecto.
En Vue.js he utilizado los paquetes vue-router para las rutas, vuex para gestionar el estado de la app, vuex-persistedstate para que el estado de la aplicación se mantenga aunque se recargue la página, axios para hacer las peticiones a la API de Laravel, entre otros.
Como nunca había hecho nada de este estilo utilizando Vue.js + Laravel con autenticación JWT, hay código que está basado en un starter Laravel + Vue.js que he encontrado en GitHub. De este starter, también saqué una librería para Vue.js que nos ayuda a mostrar los errores de validación de Laravel con Vue.js. En el repositorio puedes ver ejemplos de cómo se utiliza, verás que es muy simple utilizarla. Personalmente, a mí, me gustó mucho, ya que facilita mucho el mostrar los errores de validación de los formularios.
A modo personal, os recomendaría siempre mirar código o proyectos de GitHub (o otros sitios) de otras personas para aprender cosas nuevas, otras formas de escribir lo mismo, etc.
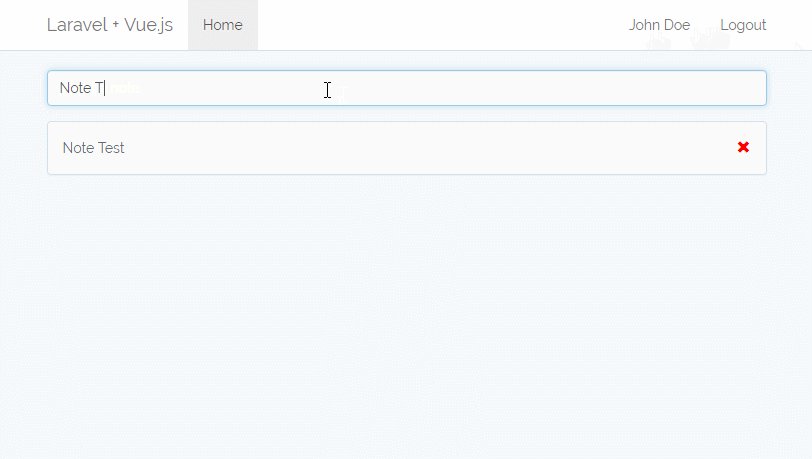
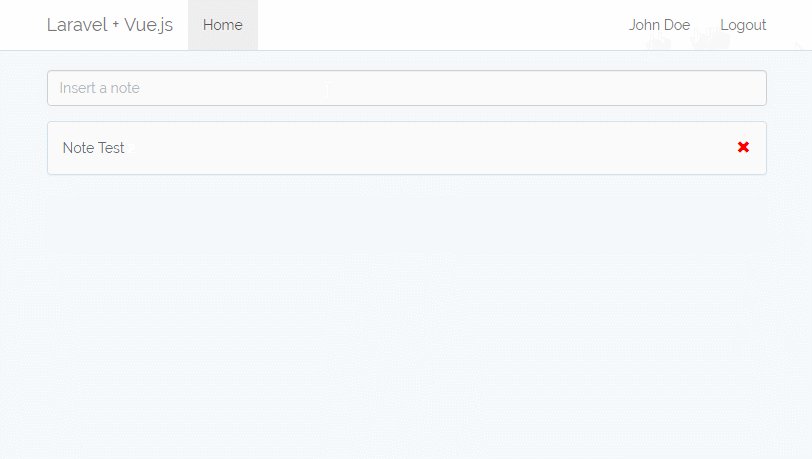
Si queremos crear una nota en la aplicación de ejemplo de esta entrada, se vería así:

Y cuando hacemos logout y login, así:

Obviamente, aunque no lo muestre, también puedes registrarte.
La URL del repositorio es: https://github.com/fullstackseriescom/laravel-vuejs-notes
Hasta aquí esta serie de Vue.js, espero que hayáis aprendido tanto como yo lo he hecho.

 CONTACTAR
CONTACTAR
Buenas, felicitarte ha sido excelente post.. y tengo dos preguntas espero me saques de duda la primera.. no he logrado que aparezca el loader en el botón al momento de hacer submit y la segunda, al dejar los campos vacíos para ver la validación de estos.. todo funciona bien sin embargo en la consola tengo un error de este tipo: http://127.0.0.1:8000/api/login 422 (Unprocessable Entity), espero me puedas ayudar
Hola Fernando!
Muchas gracias por tu comentario y disculpa por tardar en responderte.
Respecto a la primera duda, mírate este link donde se hace lo que comentas. El link es del repositorio del paquete de Vue.js (vform) que añadí para validar los formularios.
En cuanto a la segunda duda, un error 422 es un error de validación de los datos, en este caso lanzado por la Form Request (aquí lo explica). Fíjate en la respuesta de la petición en la pestaña Network del DevTools.
Espero que te sea de ayuda.
Saludos!