En esta entrada, vamos a ver Hotel, una herramienta muy interesante y útil que nos ahorrará mucho tiempo a la hora de configurar nuestro entorno de desarrollo. Con Hotel podemos lanzar aplicaciones desde el navegador y acceder a ellas a través de dominios locales (.localhost, por ejemplo) generados automáticamente. También, podremos acceder a través de https con un certificado SSL auto-firmado.
Primero de todo, debemos tener instalado Node.js y NPM. Yo, como estoy en un Ubuntu, para instalarlo se hace a través del siguiente comando:
|
1 |
sudo apt install nodejs npm |
Si estás en Windows o Mac, puedes consultar la web oficial de Node.js para ver cómo hacerlo.
Una vez tenemos ya Node.js instalado, vamos a instalar Hotel globalmente:
|
1 |
npm install -g hotel |
Cuando finalice el proceso, ya tendremos instalado Hotel en nuestro ordenador, listo para utilizarlo.
Para lanzar Hotel, ejecutamos:
|
1 |
hotel start |
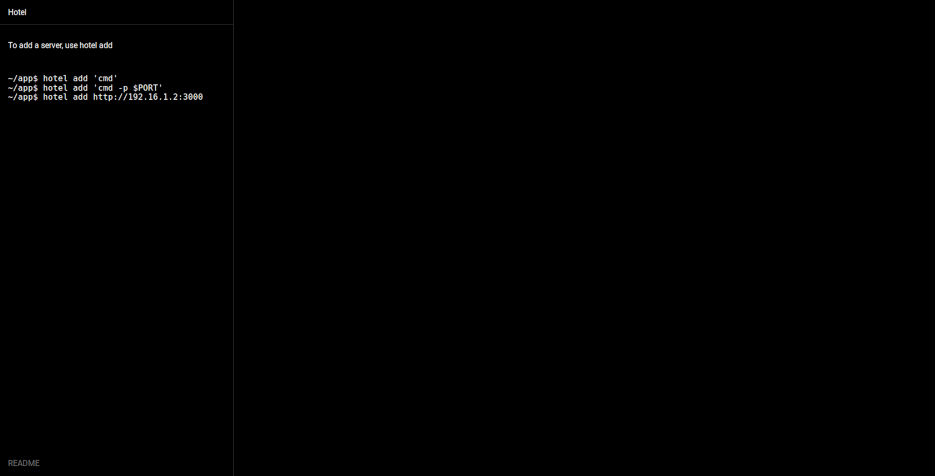
Y nos saldrá un log en la terminal diciendo que se está ejecutando en http://localhost:2000. Accedemos y veremos esto:

Ya tenemos Hotel ejecutando! ??
Ahora, tal y como pone en la home de Hotel (http://localhost:2000), tenemos que las aplicaciones a Hotel para poder lanzarlas desde el panel. Antes de nada, yo me he descargado e instalado dos proyectos base (uno de Laravel y otro de Vue.js) para hacer las pruebas. Para añadir los proyectos a Hotel, vamos al directorio del proyecto y ejecutamos el siguiente comando:
|
1 2 3 4 5 6 7 |
hotel add '[comando para ejecutar el proyecto]' # proyecto con Laravel hotel add 'php artisan serve' -p 8000 # proyecto con Vue.js hotel add 'npm run dev' -o dev.log --change-origin |
Al querer que el proyecto hecho con Laravel se ejecute en un puerto fijo (8000) y no en uno aleatorio, lo indico añadiendo -p [puerto] .
En el proyecto con Vue.js, le estoy indicando que quiero que me guarde los logs del servidor en un fichero llamado dev.log ( -o [nombre fichero] ) y le añadimos --change-origin para que funcione cuando vayamos a acceder a través del dominio local.
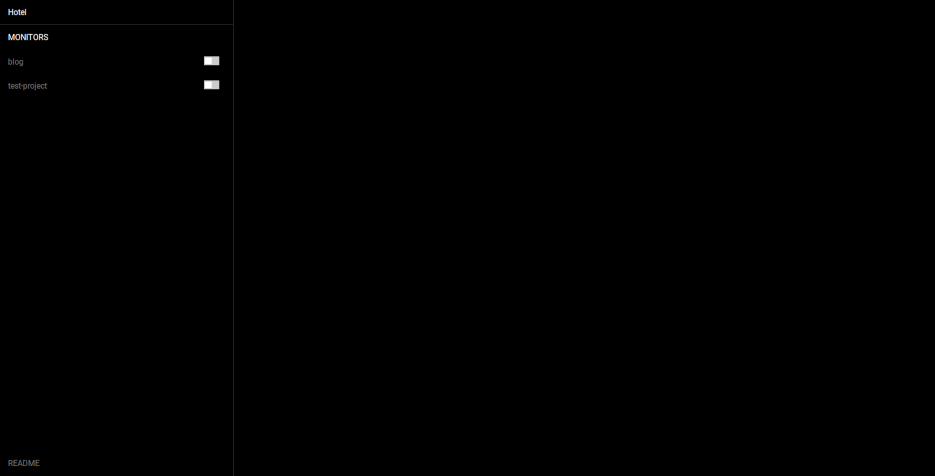
Entonces, al haber ejecutado los comandos anteriores, se nos deberían haber añadido los proyectos al panel de Hotel:

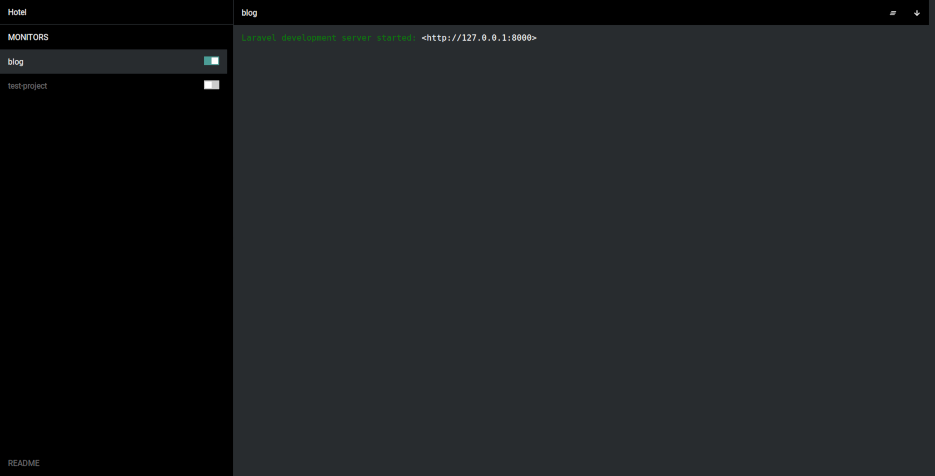
Como vemos al lado del nombre del proyecto, hay una botón. Si hacemos clic en este botón se ejecutará el comando que hemos indicado anteriormente en el comando hotel add y, por tanto, se lanzará la aplicación. Cuando se lancé la aplicación, veremos los logs que nos devuelve el servidor en el panel de la derecha y el botón se pondrá en verde:

En mi caso si accedo a los siguientes enlaces, me redirige a la aplicación ejecutándose: http://localhost:2000/blog y http://localhost:2000/test-project. Para acceder deberás poner en el navegador http://localhost:2000/[nombre del directorio del proyecto].
Ya podemos ejecutar las aplicaciones desde el navegador! ??
Como hemos dicho al principio de la entrada, Hotel tiene una característica que es que genera dominios locales automáticamente sin tener que tocar nada en /etc/hosts ni nada de eso, aunque necesita un poco de configuración. Vamos a ello!
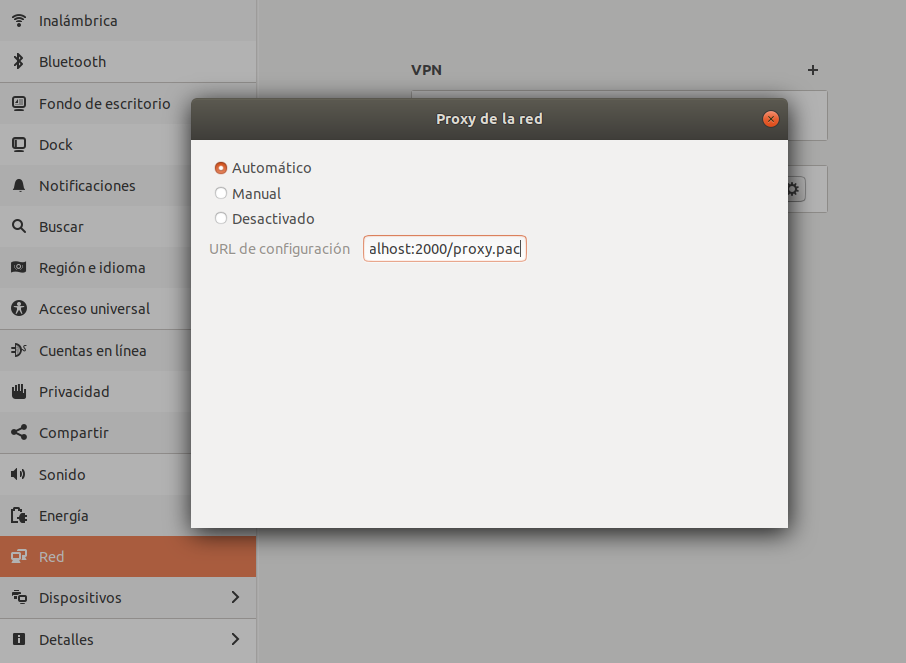
Para usar dominios locales .localhost, se necesita configurar el navegador o la configuración de red para que utilice el archivo de autoconfiguración de proxy de Hotel. Es muy fácil, por ejemplo, yo estoy en Ubuntu y para configurarlo voy a:
Configuración > Red > Proxy de la red > Seleccionar Automático y añadimos en el input el archivo http://localhost:2000/proxy.pac

Si estás, en Windows o Mac o quieres configurarlo para el navegador en la documentación de Hotel explica como hacerlo.
Y una vez configurado esto, si accedemos a [nombre del directorio del proyecto].localhost (en mi caso, http://blog.localhost/ o http://test-project.localhost/), ya funcionará. Lo interesante, es que también podemos acceder a través de https (en mi caso, https://blog.localhost/ o https://test-project.localhost/). Si accedes a través de https, tendrás que añadir una excepción y confirmar, ya que es un certificado auto firmado.
Si quisieras cambiar el puerto donde se ejecuta Hotel o el dominio, es decir, que sea algo diferente a .localhost, puedes hacerlo en este fichero ~/.hotel/conf.json. Para indagar un poco más sobre Hotel, échale un vistazo a su documentación.

 CONTACTAR
CONTACTAR